最近開始有想將自己所學、所找到的資訊分享到網路上的念頭,幫助別人也為自己作個筆記。
工欲善其事,必先利其器。在尋找程式相關的文章時,最喜歡看到程式碼有上色及排版的,方便閱讀也能有效提升理解速度。我也希望自己未來所寫的內容也有同樣的效果,於是就開始研究起如何將程式碼上色,而我找到的是Syntax Highlighter。
1. 備份範本
由於後續步驟會修改到Blogger所使用的範本原始碼,為了避免改壞導致整個範本無法回復,最好先進行備份動作再繼續往下進行處理。
舊版Blogger設定方法:設計→修改HTML→下載完整範本。
新版Blogger設定方法:我找不到相關備份方法,可能要手動複製HTML碼備份。
2. 將Syntax Highlighter加到blogger中
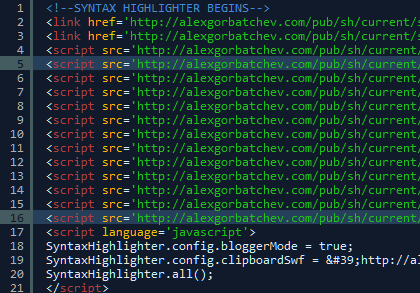
在修改HTML中,在<head>後加上以下程式碼。
在第5行到第16行中,可依照自己會用到的程式語言來自行修改相關js code,目前Syntax Highlighter共提供23種不同的程式語言格式以供使用,詳細請點此連結參考。
3. 使用<pre>或<script>標籤來將程式碼上色
在編輯文章中,使用HTML模式在想加上程式碼的地方,依照自己喜好挑選任意一個方法。
<pre>使用方法如下:
<pre class="brush: c">
#include <stdio.h>
int main() {
printf("Hello world!\n");
return 0;
}
</pre>
<script>使用方法如下:這兩個方法主要差異只有語法上的不同(見第一行及第八行),只要將想要顯示的程式碼放在<pre>或<script>標籤中即可。
需要注意的是class="brush: c;"處,brush: c即代表所使用的程式語言是C或C++(詳見連結參考),而若想使用其他語言,例如PHP,則將brush: c改成brush: php即可。使用範例如下:
<pre class="brush: php"> <?php echo 'Hello world!'; ?> </pre>4. 其他
當在<pre>與</pre>之間出現其他< >類型的標籤時,編輯文章視窗可能會彈出如下圖的警告或顯示出現問題:
解決方法為將想呈現的程式碼把<轉為<,>轉為>即可。
若是覺得手動取代太過麻煩,可以使用Quick Escape來幫忙轉換:將程式碼貼在textarea中,按下Convert to escaped characters →,將程式碼複製後貼上在<pre>或<script>標籤中。
若是使用<script>的話,則可使用 <![CDATA[ 及 ]]> 將程式碼包在其中,亦可達到上面的效果。範例如下:
如第二行及第四行,CDATA是將<轉<和&轉&。
當然,有些人喜歡不同的樣式,Syntax Highlighter並沒有忘記這些人們。
我們可以透過修改中 2. 將Syntax Highlighter加到blogger中 所提到的第三行程式碼,將其css檔名改成所想要的樣式即可。(Syntax Highlighter提供的樣式可參考這裡)
若是希望某些行數是highlight以讓別人更容易注意到,例如class="brush: c",則修改成class="brush: c; highlight: 3"即是代表第三行highlight,若有複數行則用highlight: [3, 4 ,7]來表示,此範例則代表第三、四及第七行,以此類推。(其他選項設定可以參考此頁)
目前的心得就到此為止,若有錯誤或其他用法麻煩告知一下,謝謝!


沒有留言:
張貼留言